1️⃣WebServer
웹 서버를 웹과 서버로 나누어, 단어의 의미를 중심으로 웹 서버가 무엇인지 살펴보겠습니다.
1. 웹이란 무엇인가
웹은 월드 와이드 웹(WWW, World-Wide Web)의 줄임말로, 1989년 유럽입자물리연구소의 컴퓨터 과학자 팀 버너스리에 의해서 발명되었는데, 과학자들 상호간의 신속한 정보교환을 통한 공동연구를 위한 목적으로 발명되었다고 합니다. (위키피디아)
웹이 인터넷과 동의어로 사용되는 경우가 빈번한데, 엄밀히 말하면 다릅니다. 어떻게 다를까요?
1.1. 웹 vs 인터넷
인터넷: 전세계적으로 연결된 컴퓨터 네트워크의 집합체

웹과 인터넷의 차이를 한 문장으로 설명해보자면, 인터넷이라는 물리적 연결 구조를 이용해서 웹이라는 전세계적인 정보 공유 서비스 플랫폼이 형성되었다고 보시면 됩니다.
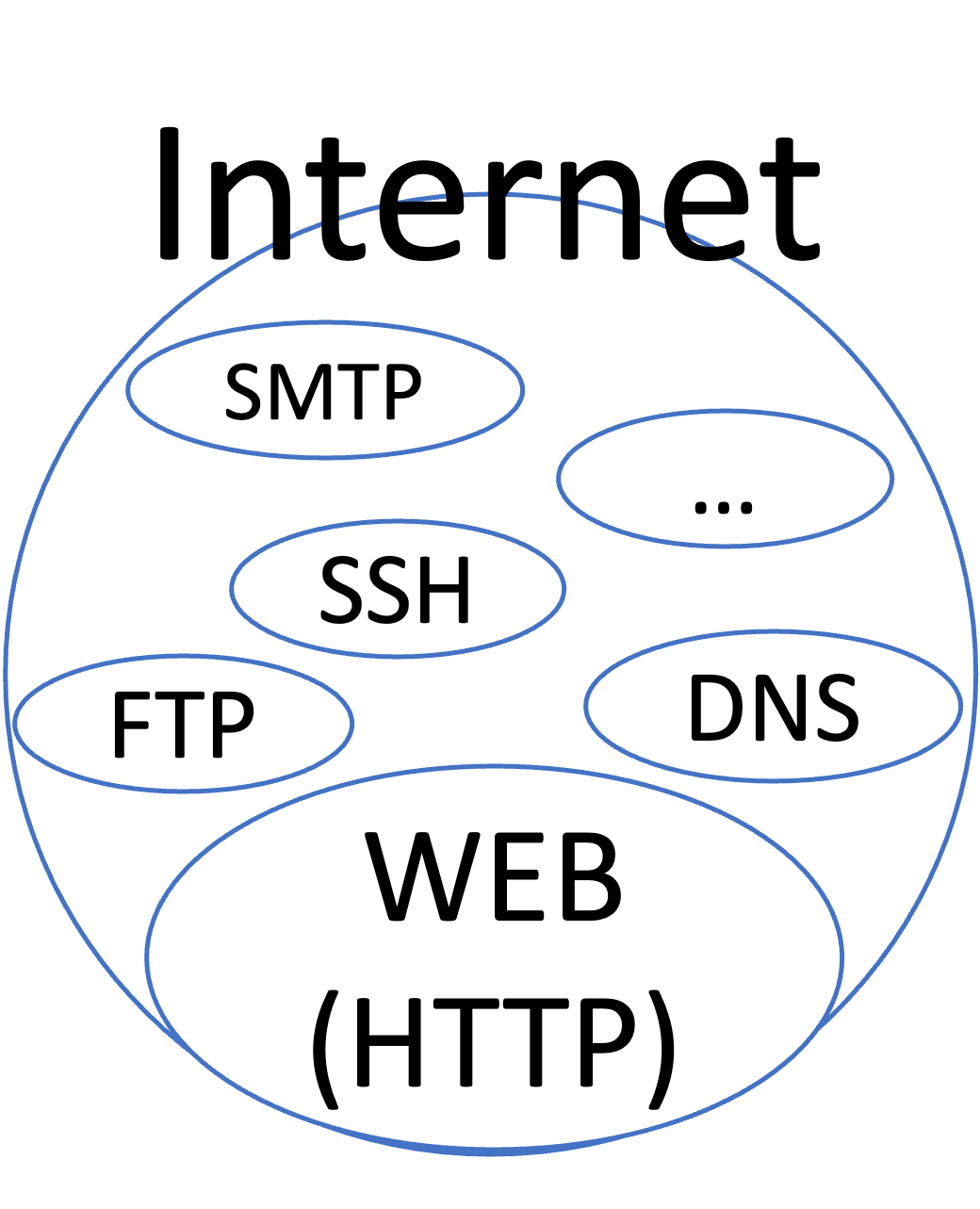
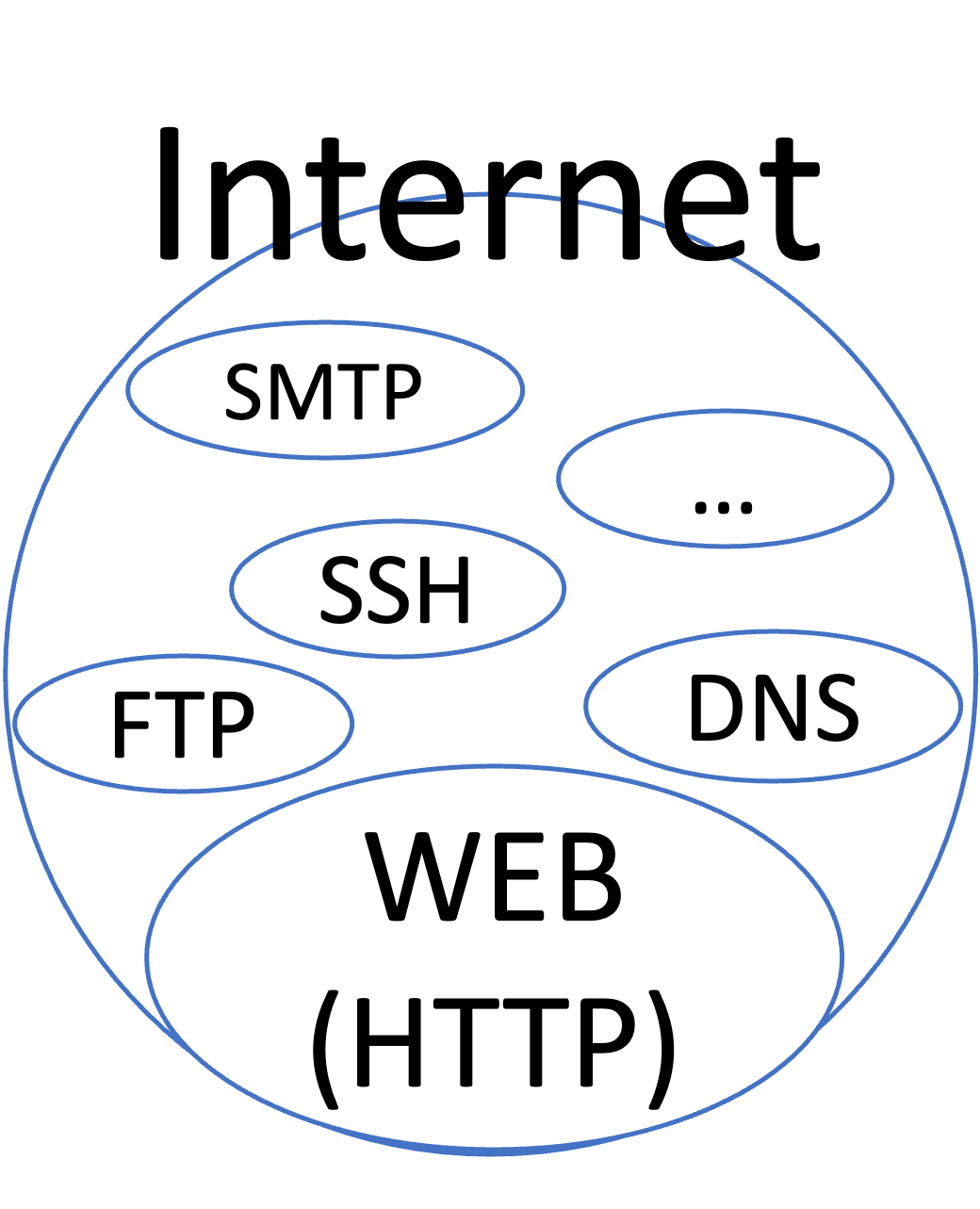
웹은 인터넷을 사용하지만 인터넷이라고 다 웹인 것은 아닙니다. 웹이 아닌 인터넷 서비스의 예시로는 FTP(파일 송수신), SMTP(이메일 송수신) 등을 비롯하여 무수히 많습니다.
1.2. 컴퓨터 네트워크
컴퓨터 네트워크: 컴퓨터들의 연결망
컴퓨터 네트워크는 종단 시스템(또는 호스트)과, 종단 시스템들 간의 통신을 지원하는 통신 링크 및 패킷 스위치들로 이루어져있습니다. 종단 시스템에 포함되는 것은 우리가 사용하는 노트북이나 스마트폰, 자동차, IoT 기기들, 게임 서버, 웹 서버 등으로서 이들이 실제적인 응용(애플리케이션) 처리를 담당합니다.
- 통신 링크: 데이터 전송 물리 매체 (ex. 광케이블, 랜선)
- 패킷 스위치: 패킷이 목적지 종단 시스템까지 바르게 전달되도록 방향을 조정해주는 입력 통신 링크의 일종 (ex. 라우터(공유기), LAN 카드)
우리가 인터넷을 통해 전송하는 데이터는 크기에 따라 여러 조각(세그먼트 segment)으로 나뉘고, 헤더(header)가 붙어 하나의 패킷이 됩니다. 패킷의 전달을 위해 사용되는 통신 링크와 패킷 스위치를 교통 수단에 비유해서 표현해보자면 통신 링크는 고속도로로, 패킷 스위치는 톨게이트 혹은 교차로로 비유할 수 있습니다. 통신 링크와 패킷 스위치는 응용과 관련된 어떤 작업도 수행하지 않고 그저 규칙에 따라 패킷들을 목적지로 전달해주는 역할만을 맡습니다.
패킷들은 목적지에서 분해 및 조립되어 다시 원래의 데이터로 변환됩니다.

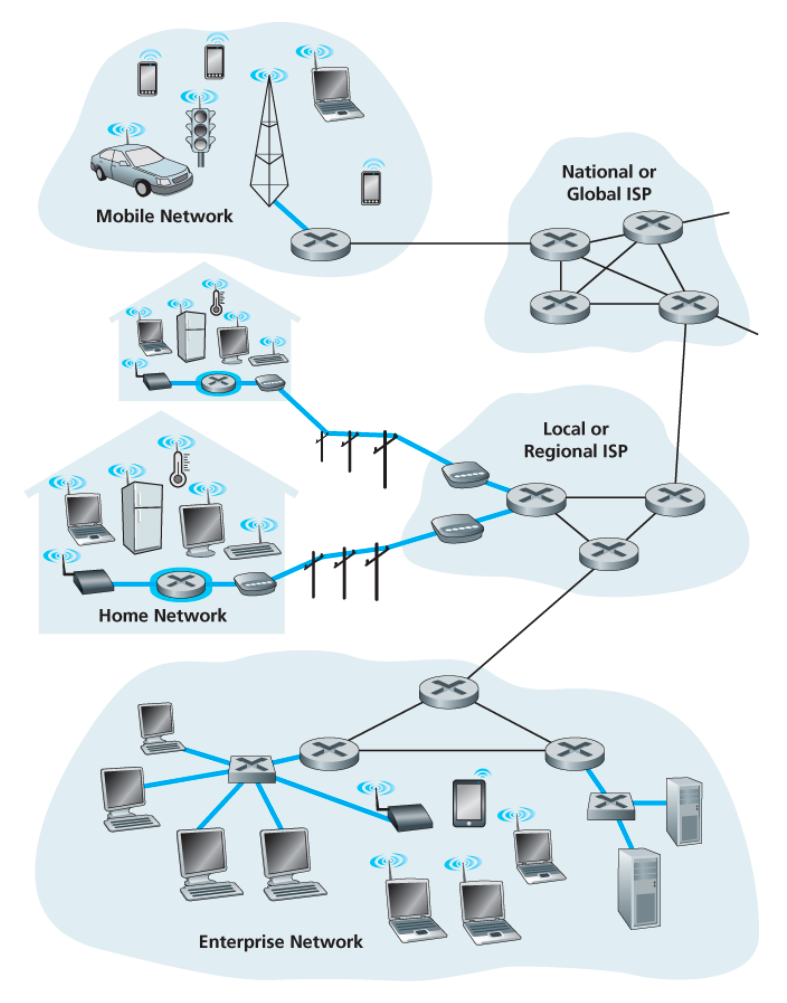
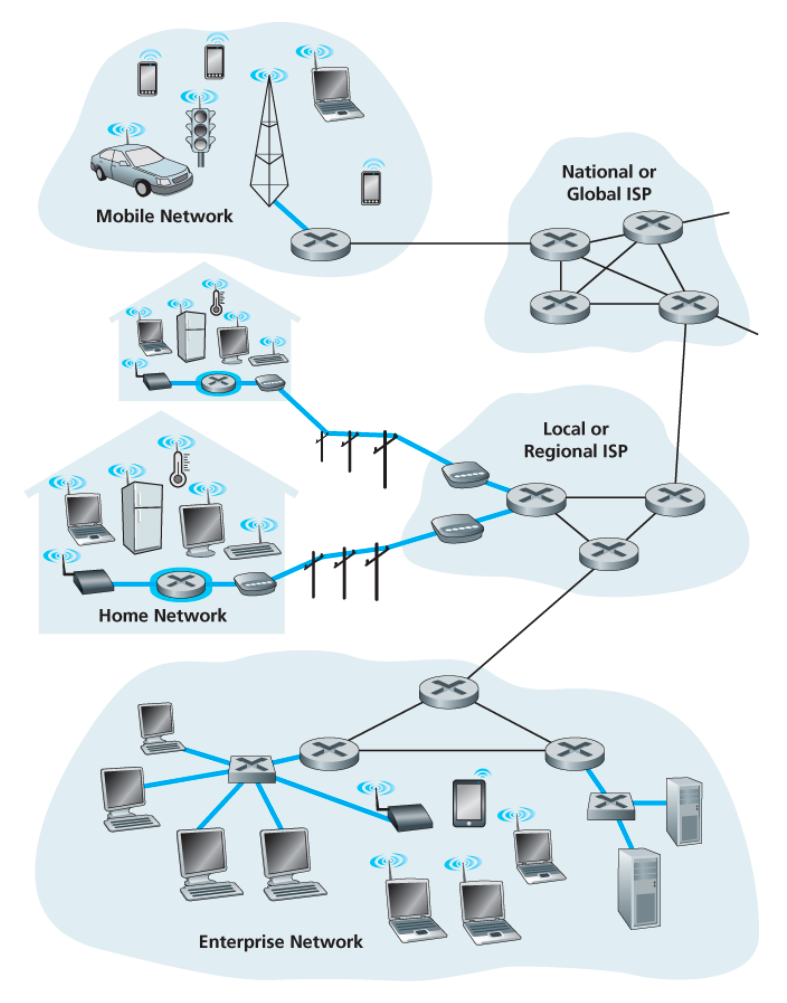
위의 그림과 같이 다양한 컴퓨터 네트워크들이 전세계적으로 연결된 집합체를 인터넷이라고 합니다. 각 네트워크는 다른 네트워크와 통신을 위해서 상위 패킷 스위치에 종속됩니다. 패킷 스위치가 길을 안 열어주면 통신을 할 수가 없습니다. 고속도로 톨게이트 문이 닫혀있다고 보시면 됩니다. 그리고 특히 인터넷 접속을 중재하는 역할을 맡고 있는 패킷 스위치를 갖는 서비스 제공 시스템 및 서비스 제공자를 ISP(Internet Service Provider)라고 합니다.
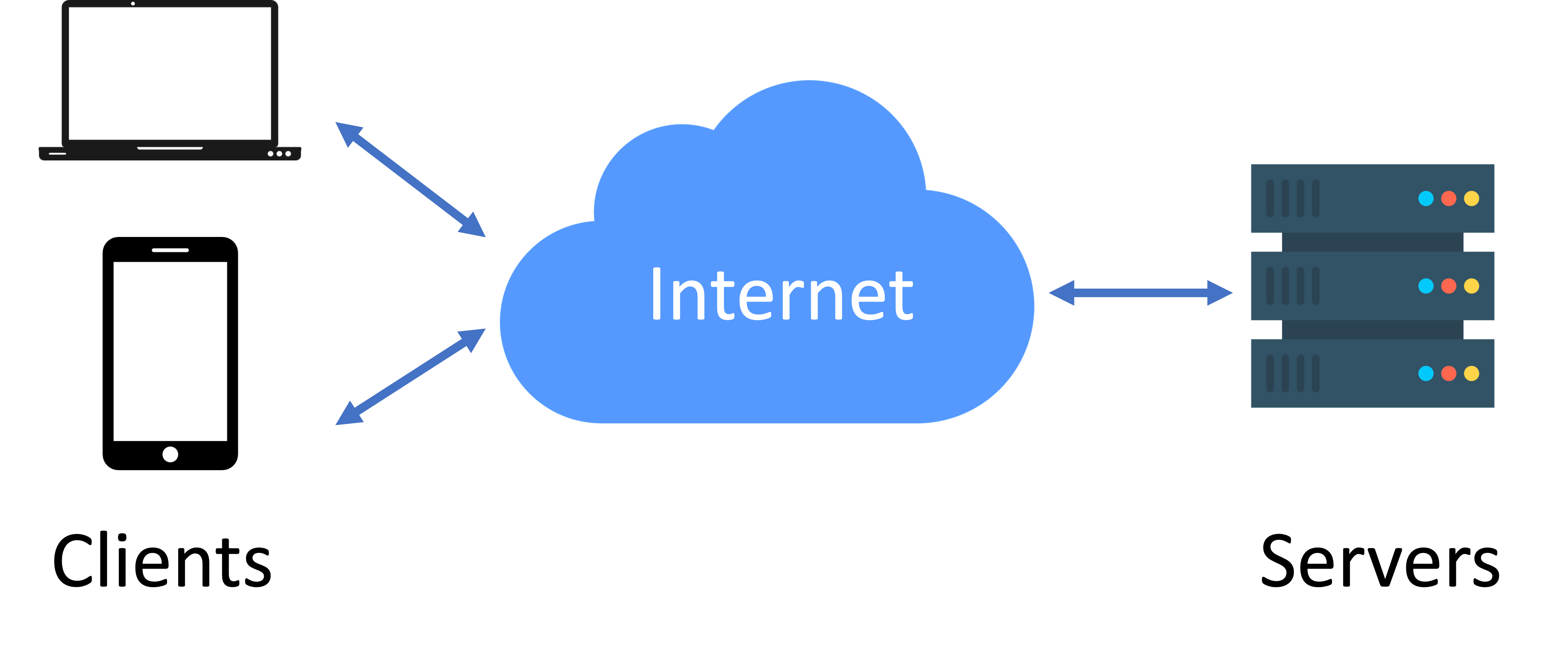
1.3. 서버란 무엇인가 (클라이언트-서버 모델)

- 서버: 네트워크에 존재하는 어떤 컴퓨터가 특정 서비스를 제공하는 컴퓨터.
서버의 예시로는 파일 서버, 메일 서버, 데이터베이스 서버, 웹 서버 등 서비스 종류에 따라 다양합니다.
- 클라이언트: 네트워크에 연결되어 서버에게 서비스를 요청하는 컴퓨터
1.4. 웹의 역할과 기능
웹은 웹 서버와 웹 브라우저 간의 상호작용을 통해 동작합니다. 웹 서버는 웹 페이지와 다른 리소스를 호스팅하고 제공하며, 웹 브라우저는 사용자가 웹 페이지를 검색, 보기 및 상호작용할 수 있는 클라이언트 소프트웨어입니다. 크롬, 사파리, 파이어폭스, 웨일 등 우리가 흔히 인터넷에 접속할 때 사용하는 프로그램들이 바로 웹 브라우저들입니다. 그리고 우리가 웹 브라우저를 켜서 구글이나 네이버에 검색했을 때 나오는 여러 링크들 중 하나를 누르거나 직접 주소창에 주소(URL)을 입력하였을 때 우리 웹 브라우저의 화면이 바뀌는데, 내부적으로 웹 브라우저가 웹 서버에게 요청을 하여 전달된 정보들이 웹 브라우저에 의해서 가공되어서 표시되는 것입니다.
웹은 인터넷상의 정보를 하이퍼텍스트 방식과 멀티미디어 환경에서 검색할 수 있게 해주는 정보검색 시스템입니다. 하이퍼텍스트(Hypertext: 초본문, 하이퍼본문)는 참조(하이퍼링크)를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트입니다. 이를 통해 사용자는 웹 페이지에서 다른 페이지로 쉽게 이동하고, 관련 정보에 접근할 수 있습니다.
웹의 3대 구성요소
- URL: 자원 위치 지정 방법 (ex. www.tistory.com)
- HTTP: 자원 공유(통신) 방법 (ex. https://www.tistory.com)
- HTML: 그 자체로 자원이자 다른 자원을 참조하는 하이퍼텍스트를 포함하는 문서, 또는 그 문서를 표현하는 언어
웹 브라우저가 인터넷에 연결 가능한 웹서버의 URL로 HTTP의 규약에 따라 요청을 하면 웹서버는 적절한 서비스를 제공합니다. 여러 서비스가 있지만 대표적인 서비스는 요청한 자원을 전달해주는 것인데, HTML 및 부수적인 파일 및 미디어 자료들(CSS, Javascript, 이미지, 비디오, 기타 등등)을 전달해줍니다.
뭔가 용어들이 너무 많고 복잡한 것 같다면 하나만 기억해주세요. 웹의 본질은 분명합니다. 정보 공유입니다. 다만 어떤 정보를, 어떻게 가공하여, 어떤 통신 방식으로 공유할 것인지 등등의 부수적인 요소들이 덧붙여진 것뿐입니다. 이러한 관점에서 웹 서버는 결국 정보를 제공해주는 역할을 맡은 컴퓨터로 정의할 수 있습니다(당연히 더 나아가 가공/처리 등의 서비스도 수행함).
2️⃣WAS
2. 정적 vs 동적
- 정적 페이지 : 바뀌지 않는 페이지로 클라이언트가 요청을 보내면 서버는 미리 저장된 파일(HTML,이미지..)을 전달 ex) 블로그
- 동적 페이지 : 인자에 따라 변하는 페이지로 프로그래밍 언어를 이용해 동적 데이터들을 HTML문서로 재조립 후 전달 ex) 쇼핑몰, 뉴스
2.1 WAS란?
- Web Application Server의 약자
- 웹 애플리케이션과 서버환경을 만들어 동작시키는 기능을 제공하는 소프트웨어 프레임워크
- 인터넷상에서 HTTP 프로토콜을 통해 동적 컨텐츠(ex. DB조회, 비지니스 로직 처리)를 생성할 수 있는 서버
- Web Server 기능들을 구조적으로 분리하여 처리하고자하는 목적으로 제시
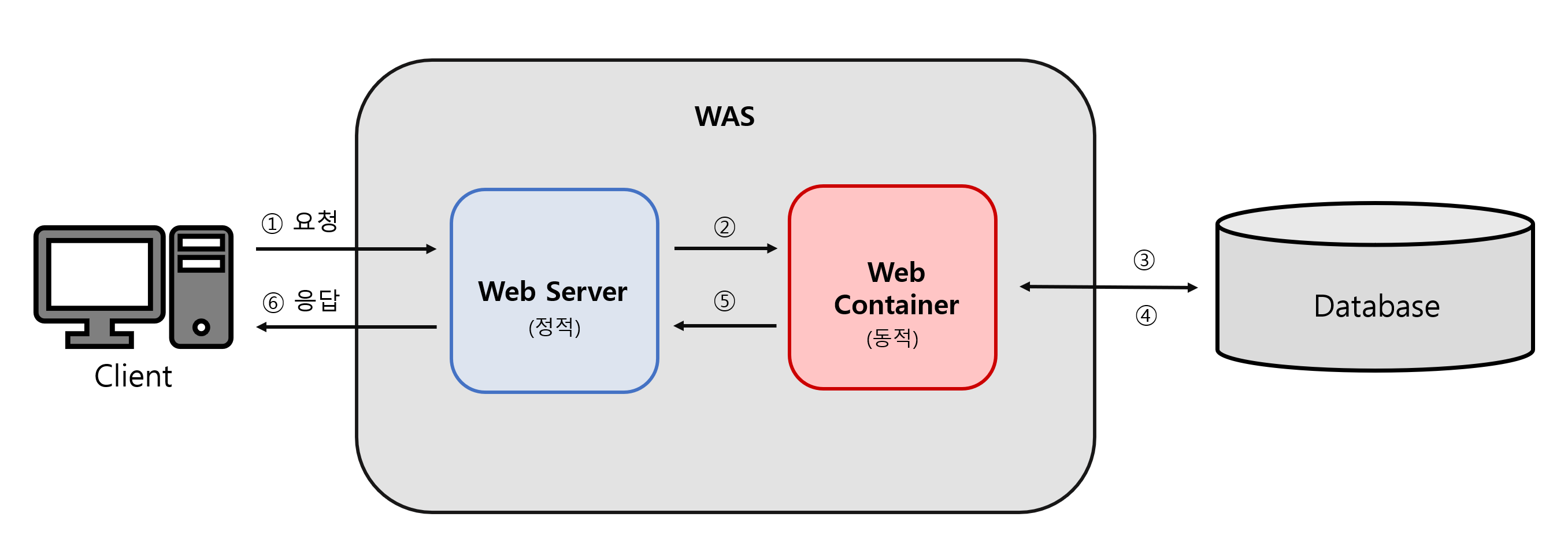
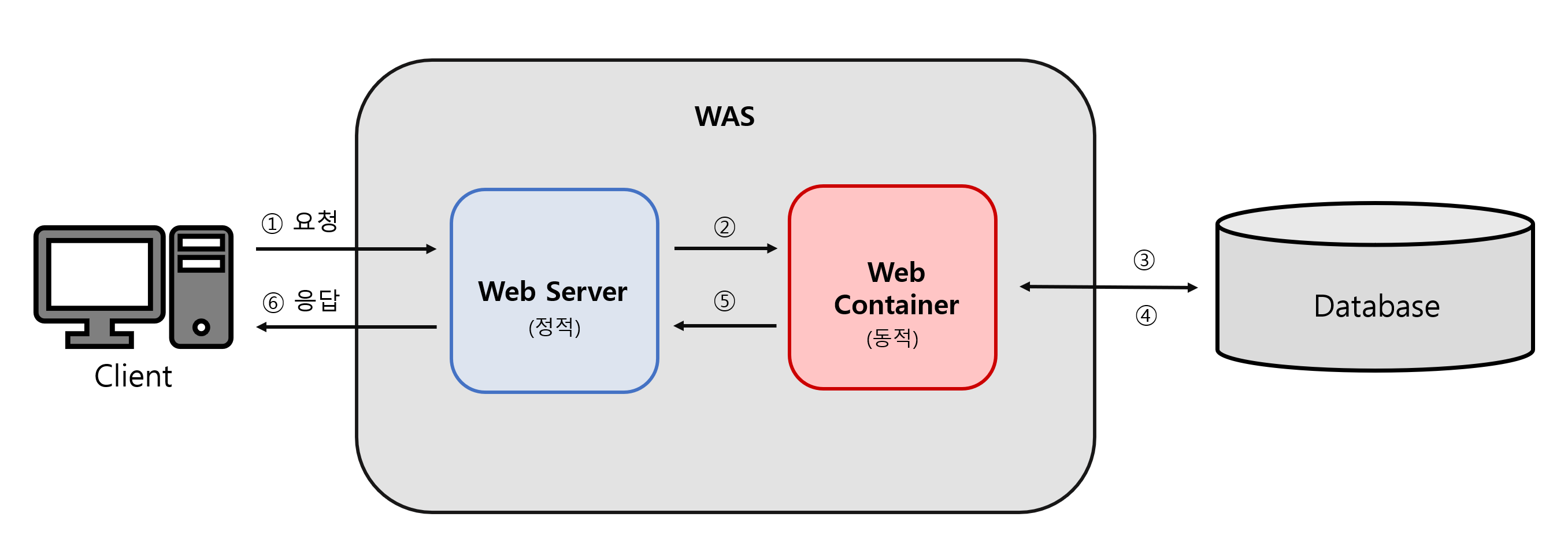
2.2 WAS의 역할
- 웹 서버 + 웹 컨테이너(JSP, Servlet을 실행 시킬 수 있는 소프트웨어)
- 클라이언트 HTTP 요청 (정적 요청일시 웹서버가 응답)
- 동적 요청시 Container로 전송
- JSP/Servlet 구동 환경 제공
- DB에서 값을 가져오는 등 동적인 데이터 정립
- 웹서버가 보낸 요청 결과를 HTML 문서로 재정의 하여 다시 웹 서버로 전송
- 결과값을 받아 클라이언트로 전송

2.3 WAS의 주요기능
- 프로그램 실행 환경과 DB 접속 기능 제공
- 여러 개의 트랜잭션 관리 기능
- 업무를 처리하는 비지니스 로직 수행
- 정적, 동적 컨텐츠 제공
2.4 WAS 예시
- Tomcat, Jeus 등등..
2.5 WAS만 사용하면 되는거 아닌지?
- WebServer만 이용시 사용자가 원하는 요청에 대한 결과값을 미리 만들어놔야 하지만 현실적으로 자원이 부족하기 때문에 불가능
- 이때 WAS를 이용하여 요청에 맞는 데이터를 DB에 가져와 비지니스 로직에 맞게 바로 결과를 만들어서 제공해 줌으로써 자원을 효율적으로 사용
- WAS만 사용할 경우 WAS가 정적 컨텐츠까지 처리하면서 부하가 커지고 동적 컨텐츠 처리는 지연되면서 수행속도 또한 느려져 효율성이 크게 떨어짐
3️⃣WebServer vs WAS
3. WebServer와 WAS를 같이 사용해야 하는 이유
1. 서버 부하방지
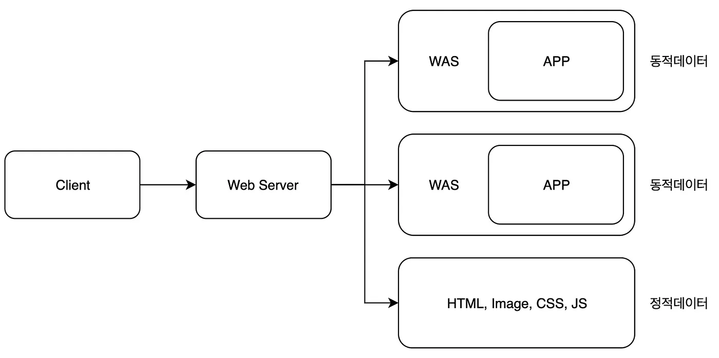
- WebServer는 정적 컨텐츠 처리, WAS는 동적컨텐츠 처리를 담당하여 서버 부하를 방지
2. 보안 강화
- 서로 다른 포트를 통해 물리적으로 두개의 서버를 완전히 분리하고 그 사이에 방화벽을 두어 보안을 강화
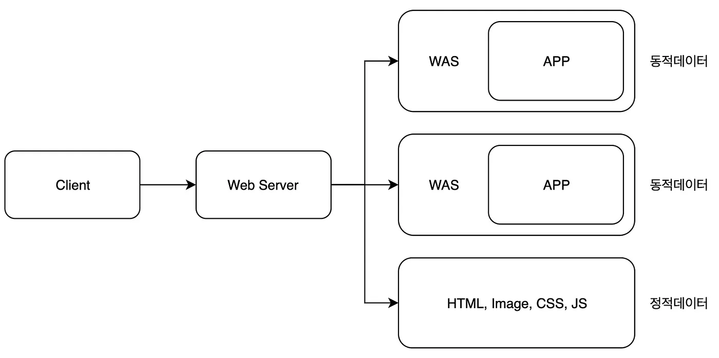
3. 여러대의 WAS 연결 가능
- 대용량 웹 애플리케이션일 경우 WebServer에 여러대의 WAS를 연결해 Load Balancing을 하여 WAS의 부하를 더 낮춤
- 무중단 운영을 통해 장애 극복에 쉽게 대응 가능 => 예를 들어, WAS에 문제가 생길 경우 앞단의 웹서버에서 오류가 발생한 WAS를 사용하지 못하도록 요청 한 후 재시작 한다면 사용자는 오류를 못느끼고 이용할 수 있음

결론적으로 WebServer와 WAS의 가장 큰 차이점은 동적 컨텐츠 처리 여부 이다.
1️⃣WebServer
웹 서버를 웹과 서버로 나누어, 단어의 의미를 중심으로 웹 서버가 무엇인지 살펴보겠습니다.
1. 웹이란 무엇인가
웹은 월드 와이드 웹(WWW, World-Wide Web)의 줄임말로, 1989년 유럽입자물리연구소의 컴퓨터 과학자 팀 버너스리에 의해서 발명되었는데, 과학자들 상호간의 신속한 정보교환을 통한 공동연구를 위한 목적으로 발명되었다고 합니다. (위키피디아)
웹이 인터넷과 동의어로 사용되는 경우가 빈번한데, 엄밀히 말하면 다릅니다. 어떻게 다를까요?
1.1. 웹 vs 인터넷
인터넷: 전세계적으로 연결된 컴퓨터 네트워크의 집합체

웹과 인터넷의 차이를 한 문장으로 설명해보자면, 인터넷이라는 물리적 연결 구조를 이용해서 웹이라는 전세계적인 정보 공유 서비스 플랫폼이 형성되었다고 보시면 됩니다.
웹은 인터넷을 사용하지만 인터넷이라고 다 웹인 것은 아닙니다. 웹이 아닌 인터넷 서비스의 예시로는 FTP(파일 송수신), SMTP(이메일 송수신) 등을 비롯하여 무수히 많습니다.
1.2. 컴퓨터 네트워크
컴퓨터 네트워크: 컴퓨터들의 연결망
컴퓨터 네트워크는 종단 시스템(또는 호스트)과, 종단 시스템들 간의 통신을 지원하는 통신 링크 및 패킷 스위치들로 이루어져있습니다. 종단 시스템에 포함되는 것은 우리가 사용하는 노트북이나 스마트폰, 자동차, IoT 기기들, 게임 서버, 웹 서버 등으로서 이들이 실제적인 응용(애플리케이션) 처리를 담당합니다.
- 통신 링크: 데이터 전송 물리 매체 (ex. 광케이블, 랜선)
- 패킷 스위치: 패킷이 목적지 종단 시스템까지 바르게 전달되도록 방향을 조정해주는 입력 통신 링크의 일종 (ex. 라우터(공유기), LAN 카드)
우리가 인터넷을 통해 전송하는 데이터는 크기에 따라 여러 조각(세그먼트 segment)으로 나뉘고, 헤더(header)가 붙어 하나의 패킷이 됩니다. 패킷의 전달을 위해 사용되는 통신 링크와 패킷 스위치를 교통 수단에 비유해서 표현해보자면 통신 링크는 고속도로로, 패킷 스위치는 톨게이트 혹은 교차로로 비유할 수 있습니다. 통신 링크와 패킷 스위치는 응용과 관련된 어떤 작업도 수행하지 않고 그저 규칙에 따라 패킷들을 목적지로 전달해주는 역할만을 맡습니다.
패킷들은 목적지에서 분해 및 조립되어 다시 원래의 데이터로 변환됩니다.

위의 그림과 같이 다양한 컴퓨터 네트워크들이 전세계적으로 연결된 집합체를 인터넷이라고 합니다. 각 네트워크는 다른 네트워크와 통신을 위해서 상위 패킷 스위치에 종속됩니다. 패킷 스위치가 길을 안 열어주면 통신을 할 수가 없습니다. 고속도로 톨게이트 문이 닫혀있다고 보시면 됩니다. 그리고 특히 인터넷 접속을 중재하는 역할을 맡고 있는 패킷 스위치를 갖는 서비스 제공 시스템 및 서비스 제공자를 ISP(Internet Service Provider)라고 합니다.
1.3. 서버란 무엇인가 (클라이언트-서버 모델)

- 서버: 네트워크에 존재하는 어떤 컴퓨터가 특정 서비스를 제공하는 컴퓨터.
서버의 예시로는 파일 서버, 메일 서버, 데이터베이스 서버, 웹 서버 등 서비스 종류에 따라 다양합니다.
- 클라이언트: 네트워크에 연결되어 서버에게 서비스를 요청하는 컴퓨터
1.4. 웹의 역할과 기능
웹은 웹 서버와 웹 브라우저 간의 상호작용을 통해 동작합니다. 웹 서버는 웹 페이지와 다른 리소스를 호스팅하고 제공하며, 웹 브라우저는 사용자가 웹 페이지를 검색, 보기 및 상호작용할 수 있는 클라이언트 소프트웨어입니다. 크롬, 사파리, 파이어폭스, 웨일 등 우리가 흔히 인터넷에 접속할 때 사용하는 프로그램들이 바로 웹 브라우저들입니다. 그리고 우리가 웹 브라우저를 켜서 구글이나 네이버에 검색했을 때 나오는 여러 링크들 중 하나를 누르거나 직접 주소창에 주소(URL)을 입력하였을 때 우리 웹 브라우저의 화면이 바뀌는데, 내부적으로 웹 브라우저가 웹 서버에게 요청을 하여 전달된 정보들이 웹 브라우저에 의해서 가공되어서 표시되는 것입니다.
웹은 인터넷상의 정보를 하이퍼텍스트 방식과 멀티미디어 환경에서 검색할 수 있게 해주는 정보검색 시스템입니다. 하이퍼텍스트(Hypertext: 초본문, 하이퍼본문)는 참조(하이퍼링크)를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트입니다. 이를 통해 사용자는 웹 페이지에서 다른 페이지로 쉽게 이동하고, 관련 정보에 접근할 수 있습니다.
웹의 3대 구성요소
- URL: 자원 위치 지정 방법 (ex. www.tistory.com)
- HTTP: 자원 공유(통신) 방법 (ex. https://www.tistory.com)
- HTML: 그 자체로 자원이자 다른 자원을 참조하는 하이퍼텍스트를 포함하는 문서, 또는 그 문서를 표현하는 언어
웹 브라우저가 인터넷에 연결 가능한 웹서버의 URL로 HTTP의 규약에 따라 요청을 하면 웹서버는 적절한 서비스를 제공합니다. 여러 서비스가 있지만 대표적인 서비스는 요청한 자원을 전달해주는 것인데, HTML 및 부수적인 파일 및 미디어 자료들(CSS, Javascript, 이미지, 비디오, 기타 등등)을 전달해줍니다.
뭔가 용어들이 너무 많고 복잡한 것 같다면 하나만 기억해주세요. 웹의 본질은 분명합니다. 정보 공유입니다. 다만 어떤 정보를, 어떻게 가공하여, 어떤 통신 방식으로 공유할 것인지 등등의 부수적인 요소들이 덧붙여진 것뿐입니다. 이러한 관점에서 웹 서버는 결국 정보를 제공해주는 역할을 맡은 컴퓨터로 정의할 수 있습니다(당연히 더 나아가 가공/처리 등의 서비스도 수행함).
2️⃣WAS
2. 정적 vs 동적
- 정적 페이지 : 바뀌지 않는 페이지로 클라이언트가 요청을 보내면 서버는 미리 저장된 파일(HTML,이미지..)을 전달 ex) 블로그
- 동적 페이지 : 인자에 따라 변하는 페이지로 프로그래밍 언어를 이용해 동적 데이터들을 HTML문서로 재조립 후 전달 ex) 쇼핑몰, 뉴스
2.1 WAS란?
- Web Application Server의 약자
- 웹 애플리케이션과 서버환경을 만들어 동작시키는 기능을 제공하는 소프트웨어 프레임워크
- 인터넷상에서 HTTP 프로토콜을 통해 동적 컨텐츠(ex. DB조회, 비지니스 로직 처리)를 생성할 수 있는 서버
- Web Server 기능들을 구조적으로 분리하여 처리하고자하는 목적으로 제시
2.2 WAS의 역할
- 웹 서버 + 웹 컨테이너(JSP, Servlet을 실행 시킬 수 있는 소프트웨어)
- 클라이언트 HTTP 요청 (정적 요청일시 웹서버가 응답)
- 동적 요청시 Container로 전송
- JSP/Servlet 구동 환경 제공
- DB에서 값을 가져오는 등 동적인 데이터 정립
- 웹서버가 보낸 요청 결과를 HTML 문서로 재정의 하여 다시 웹 서버로 전송
- 결과값을 받아 클라이언트로 전송

2.3 WAS의 주요기능
- 프로그램 실행 환경과 DB 접속 기능 제공
- 여러 개의 트랜잭션 관리 기능
- 업무를 처리하는 비지니스 로직 수행
- 정적, 동적 컨텐츠 제공
2.4 WAS 예시
- Tomcat, Jeus 등등..
2.5 WAS만 사용하면 되는거 아닌지?
- WebServer만 이용시 사용자가 원하는 요청에 대한 결과값을 미리 만들어놔야 하지만 현실적으로 자원이 부족하기 때문에 불가능
- 이때 WAS를 이용하여 요청에 맞는 데이터를 DB에 가져와 비지니스 로직에 맞게 바로 결과를 만들어서 제공해 줌으로써 자원을 효율적으로 사용
- WAS만 사용할 경우 WAS가 정적 컨텐츠까지 처리하면서 부하가 커지고 동적 컨텐츠 처리는 지연되면서 수행속도 또한 느려져 효율성이 크게 떨어짐
3️⃣WebServer vs WAS
3. WebServer와 WAS를 같이 사용해야 하는 이유
1. 서버 부하방지
- WebServer는 정적 컨텐츠 처리, WAS는 동적컨텐츠 처리를 담당하여 서버 부하를 방지
2. 보안 강화
- 서로 다른 포트를 통해 물리적으로 두개의 서버를 완전히 분리하고 그 사이에 방화벽을 두어 보안을 강화
3. 여러대의 WAS 연결 가능
- 대용량 웹 애플리케이션일 경우 WebServer에 여러대의 WAS를 연결해 Load Balancing을 하여 WAS의 부하를 더 낮춤
- 무중단 운영을 통해 장애 극복에 쉽게 대응 가능 => 예를 들어, WAS에 문제가 생길 경우 앞단의 웹서버에서 오류가 발생한 WAS를 사용하지 못하도록 요청 한 후 재시작 한다면 사용자는 오류를 못느끼고 이용할 수 있음

결론적으로 WebServer와 WAS의 가장 큰 차이점은 동적 컨텐츠 처리 여부 이다.
